Looking closely, you'll notice that while this shape rotates, it is made up of individual points that do not rotate, but rather each moves along its own line. So the shape is made up of a bunch of points; the shape rotates, but each points translates.
This picture was inspired by this link, shared by my friend at @mathawakenings. I'm not sure who made that image first. I was intrigued by it, and several days later, attempted to make it myself.
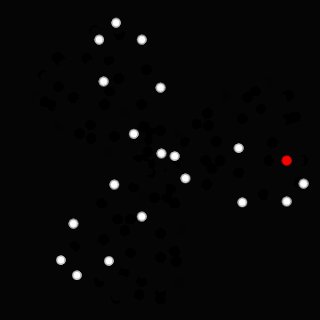
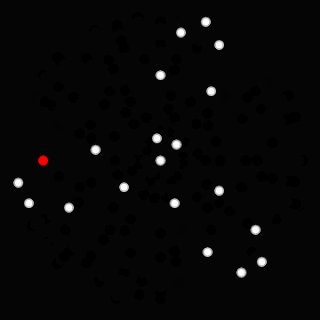
If you are not convinced that each point only moves along a line, consider the following image, where each point is colored:
That was my attempt to imitate the original image. I realized later that mine is different than that original post in several ways, including the cool motion-blur effect on the dots. Maybe I'll figure that out later.
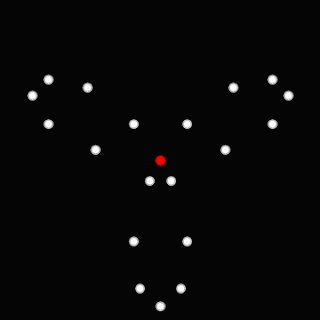
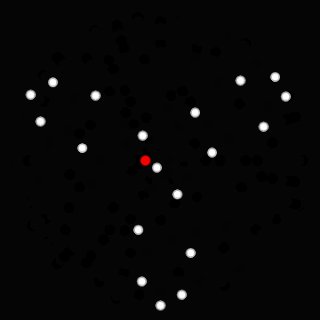
If you are still unconvinced that each point only moves along a line, try this last image:
It is easy to just follow the red dot and see it travels along a line.
Making the image wasn't too hard to do, though I didn't have immediate success. Apart from a few abject failures, this was the first "successful" animation I made:
It looked cool, though not exactly what I wanted. I went ahead and made a color version of it too:
Again, one can follow a single color and see that each point moves along a line. For the skeptical:
This image gives the impression that we have one circle rolling around inside a second larger circle. Picking one point on the interior circle and following its path creates a curve called a hypocycloid For instance, with an outer circle with radius 2 and an interior circle with radius 0.3, we get:
As a kid, I had a Spirograph with which I tried making similar curves. (I found it both really cool and really frustrating for my young/little mind/hands.)
Is there a hypocycloid where each point on the interior circle just travels in a straight line? Indeed, there is: let the interior circle have half the radius of the outside circle:
Each of the two rotating shapes shown here (the circle and the original shape) are examples of rose curves. They can be created with a certain (integer) number of petals with the polar equation r=sin(nt). If n is odd, the curve has n petals; if n is even, the curve has 2n petals. (This makes it hard to get a curve with six petals.)
Here is a sneaky way of seeing that each point in the 3-petal curve above actually moves in a straight line. The curve is defined by r=sin(3t); each point on the curve corresponds to a specific value of t. We can rotate any given shape by adding to the angle (if r=f(t), then r=f(t+a) rotates the shape clockwise a radians/degrees).
To rotate the 3-petal curve, add a to the angle: r=sin(3t+a). This also accomplishes something else: if we think of a specific t value, adding a to the angle changes how far (r) the point is from the origin. In polar terms, we are still "looking" in the "t" direction, but just at a different length than before. Moving in the same direction, but at different distances, means one is moving along a line.
So we can move a shape by translating its points. I made rose curves with various number of petals, but I think the 3-curve hits the sweet spot for beauty and simplicity.
Here is the challenge: can one create a shape that translates by each of its points rotating in a circle? I played with the notion for a while, but my brain began to hurt. I'd like to see an example, or a clever proof showing it can't be done.
Follow @mathgifs Tweet








Can't we just take the circular inversion of one of these gifs, centered on a point on the circle the shape is currently rotating through?
ReplyDeleteUmm... maybe. I'm not real sharp on my inversion stuff. I've done some reading since seeing your comment, and I'm not sure I've found an inversion that takes lines to circles and circles to lines. The classic inversion takes circles to circles, etc. That has gotten us interested in conformal maps, and we are working on a post to talk about those sometime.
DeleteThanks!
So cool! Thanks!
ReplyDeleteReminiscent of group velocity versus phase velocity. Nice work!
ReplyDeleteA wave motion does that, right? Each part of the water just moves in a circle, but the wave travels sideways.
ReplyDeleteIf you are right, then I have the perfect curve with which to demonstrate the principle - it looks like a bunch of ocean waves. However, I still haven't figured out exactly how to make that work. I'm actually a bit skeptical that that is how wave motion works ... I'm not sure there are little circles everywhere.
DeleteI'm still trying to figure it out, and it still makes my brain hurt.
So, imagine an infinite line of these circles, spaced at some fraction of their radius. Now for each circle, make the phase angle proportional to the x coordinate of its center. That should basically do it, right? Each point 'reaches' its peak a little after the previous one, so the peak of the wave translates.
DeleteI don't think you even have to be all that careful about the constant of proportionality.
Sorry for the double post, but I made a simple HTML5 demo that shows this: http://games.urbanhermitgames.com/motion/
DeleteThe relevant source is in motion.js under that directory, if anyone's interested.
So cool! So problem solve, yes, it can be done. Nice!
DeleteThe curve you made looks like a cycloid. I wonder if we can do it for other curves, too.
Thanks! And the one red dot shows that it works, too. It is such an optical illusion that at first I wasn't sure you did it. Great job!
Can you provide the source you used to create these gifs. It would be fun to play around with this.
ReplyDeleteSource code will come sometime. We aren't opposed to sharing it at all, it's just that 1) I have a project that I need to get done in the next two weeks and I don't have time to clean up my code for publishing, because 2) I'm a little embarrassed about the mess that is my code and I'd like to clean it up a bit before posting it. My biggest fear is that I post it and it doesn't work because it calls some long-forgotten variable in Mathematica's kernel that you don't have. But the code will come. And thanks for your interest.
DeleteThis is cool! I made a quick Shadertoy version, if anyone wants to play around with this. https://www.shadertoy.com/view/lds3Wl
ReplyDeleteThat looks great! It has a "juggling" kind of effect. Thanks!
ReplyDelete